|
100
|
How can I programmatically change the column where incremental searching is performed

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Column 1")
oGantt.Columns.Add("Column 2")
var_Items = oGantt.Items
// var_Items.CellCaption(var_Items.AddItem("Item 1"),1) = "SubItem 1"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Item 1"),1) = "SubItem 1"]
endwith
oGantt.SearchColumnIndex = 1
|
|
99
|
How do I disable the full-row selection in the control

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.FullRowSelect = false
oGantt.Columns.Add("Column")
oGantt.Items.AddItem("One")
oGantt.Items.AddItem("Two")
|
|
98
|
Is there any option to specify the height of the items, before adding them
local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.DefaultItemHeight = 32
oGantt.Columns.Add("Column")
oGantt.Items.AddItem("One")
oGantt.Items.AddItem("Two")
|
|
97
|
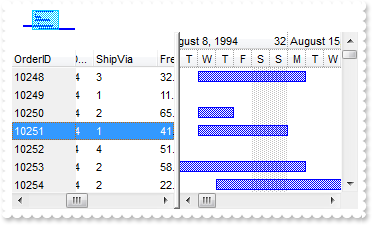
How do lock / fix some columns to the control, so I can see them all the time, event if I scroll the columns

local oGantt,var_Column,var_Column1,var_Column2,var_Column3,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.CountLockedColumns = 1
oGantt.BackColorLock = 0xf0f0f0
oGantt.ColumnAutoResize = false
// oGantt.Columns.Add("Locked").Width = 128
var_Column = oGantt.Columns.Add("Locked")
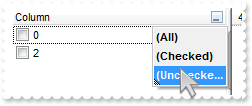
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 128]
endwith
// oGantt.Columns.Add("Un-Locked 1").Width = 128
var_Column1 = oGantt.Columns.Add("Un-Locked 1")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 128]
endwith
// oGantt.Columns.Add("Un-Locked 2").Width = 128
var_Column2 = oGantt.Columns.Add("Un-Locked 2")
with (oGantt)
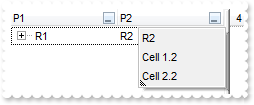
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
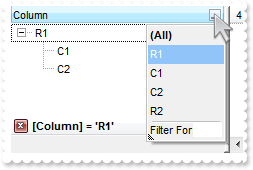
Template = [var_Column2.Width = 128]
endwith
// oGantt.Columns.Add("Un-Locked 3").Width = 128
var_Column3 = oGantt.Columns.Add("Un-Locked 3")
with (oGantt)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Width = 128]
endwith
var_Items = oGantt.Items
// var_Items.CellCaption(var_Items.AddItem("locked"),1) = "unlocked"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("locked"),1) = "unlocked"]
endwith
|
|
96
|
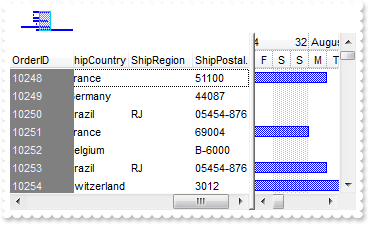
How do I change the control's background / foreground color on the locked area

local oGantt,var_Column,var_Column1,var_Column2,var_Column3,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.CountLockedColumns = 1
oGantt.ForeColorLock = 0xf0f0f0
oGantt.BackColorLock = 0x808080
oGantt.ColumnAutoResize = false
// oGantt.Columns.Add("Locked").Width = 128
var_Column = oGantt.Columns.Add("Locked")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 128]
endwith
// oGantt.Columns.Add("Un-Locked 1").Width = 128
var_Column1 = oGantt.Columns.Add("Un-Locked 1")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 128]
endwith
// oGantt.Columns.Add("Un-Locked 2").Width = 128
var_Column2 = oGantt.Columns.Add("Un-Locked 2")
with (oGantt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 128]
endwith
// oGantt.Columns.Add("Un-Locked 3").Width = 128
var_Column3 = oGantt.Columns.Add("Un-Locked 3")
with (oGantt)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Width = 128]
endwith
var_Items = oGantt.Items
// var_Items.CellCaption(var_Items.AddItem("locked"),1) = "unlocked"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("locked"),1) = "unlocked"]
endwith
|
|
95
|
How do I change the control's foreground color

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ForeColor = 0x787878
oGantt.Columns.Add("Column")
oGantt.Items.AddItem("item")
|
|
94
|
How do I change the control's background color

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BackColor = 0xc8c8c8
|
|
93
|
How do I use my own icons for my radio buttons

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.Template = [RadioImage(0) = 1] // oGantt.RadioImage(false) = 1
oGantt.Template = [RadioImage(1) = 2] // oGantt.RadioImage(true) = 2
// oGantt.Columns.Add("Radio").Def(1) = true
var_Column = oGantt.Columns.Add("Radio")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(1) = True]
endwith
var_Items = oGantt.Items
var_Items.AddItem("Radio 1")
// var_Items.CellState(var_Items.AddItem("Radio 2"),0) = 1
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(AddItem("Radio 2"),0) = 1]
endwith
var_Items.AddItem("Radio 3")
|
|
92
|
How do I use my own icons for checkbox cells

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.Template = [CheckImage(0) = 1] // oGantt.CheckImage(0) = 1
oGantt.Template = [CheckImage(1) = 2] // oGantt.CheckImage(1) = 2
// oGantt.Columns.Add("Check").Def(0) = true
var_Column = oGantt.Columns.Add("Check")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Items = oGantt.Items
var_Items.AddItem("Check 1")
// var_Items.CellState(var_Items.AddItem("Check 2"),0) = 1
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(AddItem("Check 2"),0) = 1]
endwith
|
|
91
|
How do I perform my own sorting when user clicks the column's header

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.SortOnClick = 1
oGantt.Columns.Add("Column")
oGantt.Items.AddItem("Item 1")
oGantt.Items.AddItem("Item 2")
|
|
90
|
How do I disable sorting a specified column when clicking its header
local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("1")
// oGantt.Columns.Add("NoSort").AllowSort = false
var_Column = oGantt.Columns.Add("NoSort")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.AllowSort = False]
endwith
|
|
89
|
How do I disable sorting the columns when clicking the control's header
local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.SortOnClick = 0
oGantt.Columns.Add("1")
oGantt.Columns.Add("2")
|
|
88
|
How do I put a picture on the center of the control

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Picture = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.PictureDisplay = 17
|
|
87
|
How do I resize/stretch a picture on the control's background

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Picture = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.PictureDisplay = 49
|
|
86
|
How do I put a picture on the control's center right bottom side

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Picture = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.PictureDisplay = 34
|
|
85
|
How do I put a picture on the control's center left bottom side

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Picture = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.PictureDisplay = 32
|
|
84
|
How do I put a picture on the control's center top side

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Picture = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.PictureDisplay = 1
|
|
83
|
How do I put a picture on the control's right top corner

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Picture = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.PictureDisplay = 2
|
|
82
|
How do I put a picture on the control's left top corner

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Picture = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.PictureDisplay = 0
|
|
81
|
How do I put a picture on the control's background

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Picture = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
|
|
80
|
How do I sort descending a column, and put the sorting icon in the column's header

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oGantt.Columns.Item(0).SortOrder = 2
|
|
79
|
How do I sort ascending a column, and put the sorting icon in the column's header

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
oGantt.Columns.Item(0).SortOrder = 1
|
|
78
|
How do I perform my own/custom sort, using my extra strings

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("desc").SortType = 5
var_Column = oGantt.Columns.Add("desc")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortType = 5]
endwith
var_Items = oGantt.Items
// var_Items.CellData(var_Items.AddItem("A"),0) = "C"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellData(AddItem("A"),0) = "C"]
endwith
// var_Items.CellData(var_Items.AddItem("B"),0) = "B"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellData(AddItem("B"),0) = "B"]
endwith
// var_Items.CellData(var_Items.AddItem("C"),0) = "A"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellData(AddItem("C"),0) = "A"]
endwith
var_Items.SortChildren(0,0,false)
|
|
77
|
How do I perform my own/custom sort, using my extra numbers

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("desc").SortType = 5
var_Column = oGantt.Columns.Add("desc")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortType = 5]
endwith
var_Items = oGantt.Items
// var_Items.CellData(var_Items.AddItem(0),0) = 2
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellData(AddItem(0),0) = 2]
endwith
// var_Items.CellData(var_Items.AddItem(1),0) = 1
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellData(AddItem(1),0) = 1]
endwith
// var_Items.CellData(var_Items.AddItem(2),0) = 0
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellData(AddItem(2),0) = 0]
endwith
var_Items.SortChildren(0,0,false)
|
|
76
|
By default, the column gets sorted as strings, so how do I sort a column by time only

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("desc").SortType = 4
var_Column = oGantt.Columns.Add("desc")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortType = 4]
endwith
var_Items = oGantt.Items
var_Items.AddItem("11:00")
var_Items.AddItem("10:10")
var_Items.AddItem("12:12")
var_Items.SortChildren(0,0,false)
|
|
75
|
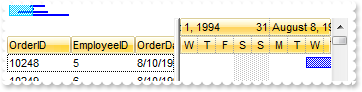
By default, the column gets sorted as strings, so how do I sort a column by date and time

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("desc").SortType = 3
var_Column = oGantt.Columns.Add("desc")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortType = 3]
endwith
var_Items = oGantt.Items
var_Items.AddItem("01/01/2001 11:00:00")
var_Items.AddItem("01/01/2001 10:10:00")
var_Items.AddItem("01/03/2003")
var_Items.SortChildren(0,0,false)
|
|
74
|
By default, the column gets sorted as strings, so how do I sort a column by dates

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("desc").SortType = 2
var_Column = oGantt.Columns.Add("desc")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortType = 2]
endwith
var_Items = oGantt.Items
var_Items.AddItem("01/01/2001")
var_Items.AddItem("01/02/2002")
var_Items.AddItem("01/03/2003")
var_Items.SortChildren(0,0,false)
|
|
73
|
How do I sort a column by numbers

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("desc").SortType = 1
var_Column = oGantt.Columns.Add("desc")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortType = 1]
endwith
var_Items = oGantt.Items
var_Items.AddItem(1)
var_Items.AddItem(5)
var_Items.AddItem(10)
var_Items.SortChildren(0,0,false)
|
|
72
|
How do I hide the control's header bar
local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.HeaderVisible = false
|
|
71
|
How do change the visual appearance for the control's header bar, using EBN

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.BackColorHeader = 0x1000000
|
|
70
|
How do I remove the control's border
local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Appearance = 0
|
|
69
|
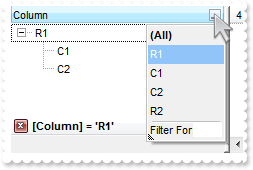
I have a hierarchy and I need to filter only root items that match, with thier childs

local h,oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.LinesAtRoot = -1
oGantt.FilterInclude = 3
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "R1"
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
oGantt.ApplyFilter()
|
|
68
|
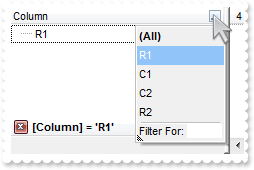
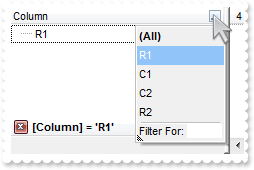
I have a hierarchy and I need to filter only root items that match, without thier childs

local h,oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.LinesAtRoot = -1
oGantt.FilterInclude = 2
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "R1"
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
oGantt.ApplyFilter()
|
|
67
|
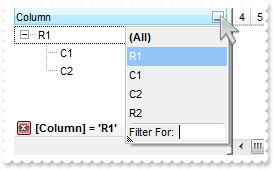
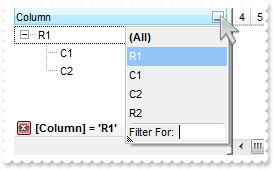
I have a hierarchy and I need to filter only parent items that match, including thier childs

local h,oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.LinesAtRoot = -1
oGantt.FilterInclude = 1
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "R1"
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
oGantt.ApplyFilter()
|
|
66
|
How can I get ride/hide of the "Filter For" field

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
|
|
65
|
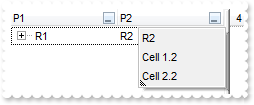
Is there any way to get listed only visible items in the drop down filter window

local h,oGantt,var_Column,var_Column1,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.LinesAtRoot = -1
oGantt.Template = [Description(0) = ""] // oGantt.Description(0) = ""
oGantt.Template = [Description(1) = ""] // oGantt.Description(1) = ""
oGantt.Template = [Description(2) = ""] // oGantt.Description(2) = ""
var_Column = oGantt.Columns.Add("P1")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 1
var_Column1 = oGantt.Columns.Add("P2")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
// var_Items.CellCaption(h,1) = "R2"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "R2"]
endwith
// var_Items.CellCaption(var_Items.InsertItem(h,null,"Cell 1.1"),1) = "Cell 1.2"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h,,"Cell 1.1"),1) = "Cell 1.2"]
endwith
// var_Items.CellCaption(var_Items.InsertItem(h,null,"Cell 2.1"),1) = "Cell 2.2"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h,,"Cell 2.1"),1) = "Cell 2.2"]
endwith
|
|
64
|
How do I filter for items that match exactly the specified string

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "Item 1"
oGantt.Items.AddItem("Item 1")
oGantt.Items.AddItem("Item 2")
oGantt.Items.AddItem("Item 3")
oGantt.ApplyFilter()
|
|
63
|
How can I can I programmatically filter for items with a specified icon assigned

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 10
var_Column.Filter = Str(1)
var_Items = oGantt.Items
// var_Items.CellImage(var_Items.AddItem("Image 1"),0) = 1
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellImage(AddItem("Image 1"),0) = 1]
endwith
// var_Items.CellImage(var_Items.AddItem("Image 1"),0) = 1
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellImage(AddItem("Image 1"),0) = 1]
endwith
// var_Items.CellImage(var_Items.AddItem("Image 2"),0) = 2
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellImage(AddItem("Image 2"),0) = 2]
endwith
// var_Items.CellImage(var_Items.AddItem("Image 3"),0) = 3
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellImage(AddItem("Image 3"),0) = 3]
endwith
oGantt.ApplyFilter()
|
|
62
|
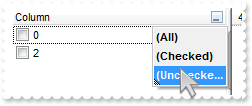
How can I can I programmatically filter the checked items

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Column")
// var_Column.Def(0) = true
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.DisplayFilterButton = true
var_Column.FilterType = 6
var_Column.Filter = Str(0)
oGantt.Items.AddItem(0)
var_Items = oGantt.Items
// var_Items.CellState(var_Items.AddItem(1),0) = 1
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(AddItem(1),0) = 1]
endwith
oGantt.Items.AddItem(2)
oGantt.ApplyFilter()
|
|
61
|
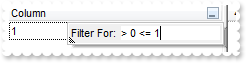
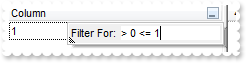
How can I can I filter programmatically the items based on some numerichal rules

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 5
var_Column.Filter = "> 0 <= 1"
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
oGantt.ApplyFilter()
|
|
60
|
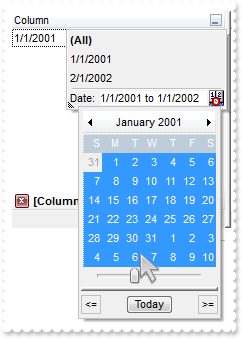
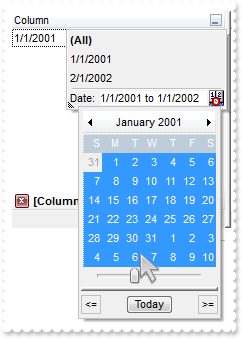
How can I can I filter programmatically the items based on a range/interval of dates

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
var_Column.FilterType = 4
var_Column.Filter = "1/1/2001 to 1/1/2002"
oGantt.Items.AddItem("01/01/2001")
oGantt.Items.AddItem("02/01/2002")
oGantt.ApplyFilter()
|
|
59
|
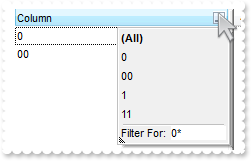
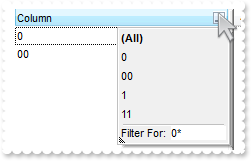
How can I can I filter programmatically given a specified pattern using wild characters like * or

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 3
var_Column.Filter = "0*"
oGantt.Items.AddItem(0)
oGantt.Items.AddItem("00")
oGantt.Items.AddItem(1)
oGantt.Items.AddItem("11")
oGantt.ApplyFilter()
|
|
58
|
How can I can I select programmatically "Blanks/NonBlanks" option in the column's drop down filter

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGantt.ApplyFilter()
|
|
57
|
How can I display the column's filter

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("").DisplayFilterButton = true
var_Column = oGantt.Columns.Add("")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DisplayFilterButton = True]
endwith
|
|
56
|
How can I show only the vertical scroll bar
local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ColumnAutoResize = true
oGantt.ScrollBars = 10
oGantt.Columns.Add(Str(1))
oGantt.Columns.Add(Str(2))
|
|
55
|
How can I show the control's grid lines only for added/visible items

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.MarkSearchColumn = false
oGantt.DrawGridLines = -2
oGantt.Columns.Add("Column 1")
oGantt.Columns.Add("Column 2")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
|
|
54
|
Can I hide the hierarchy lines

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.LinesAtRoot = 1
oGantt.HasLines = 0
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child")
|
|
53
|
Can I change the style or type for the hierarchy lines

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.LinesAtRoot = 1
oGantt.HasLines = 2
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child")
|
|
52
|
Can I use my own icons for the +/- ( expand/collapse ) buttons

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.LinesAtRoot = 1
oGantt.HasButtons = 4
oGantt.Template = [HasButtonsCustom(0) = 1] // oGantt.HasButtonsCustom(false) = 1
oGantt.Template = [HasButtonsCustom(1) = 2] // oGantt.HasButtonsCustom(true) = 2
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child")
|
|
51
|
How do I change visual appearance of the +/- ( expand/collapse ) buttons

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.LinesAtRoot = 1
oGantt.HasButtons = 3
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child")
|
|
50
|
How can I change the "IsChecked/IsUnchecked" caption in the control's filter bar, when I filter for checked items

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 6
var_Column.Filter = Str(0)
oGantt.Template = [Description(21) = "Check_On"] // oGantt.Description(21) = "Check_On"
oGantt.Template = [Description(22) = "Check_Off"] // oGantt.Description(22) = "Check_Off"
oGantt.ApplyFilter()
|
|
49
|
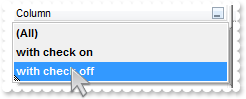
How can I change the "Checked" caption in the drop down filter window, when I filter for checked items

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 6
oGantt.Template = [Description(19) = "with check on"] // oGantt.Description(19) = "with check on"
oGantt.Template = [Description(20) = "with check off"] // oGantt.Description(20) = "with check off"
|
|
48
|
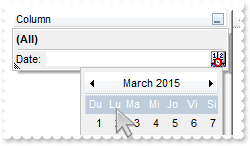
How can I change the name of the week days in the drop down calendar window, being displayed when I filter items between dates

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
oGantt.Template = [Description(18) = "Du Lu Ma Mi Jo Vi Si"] // oGantt.Description(18) = "Du Lu Ma Mi Jo Vi Si"
oGantt.ApplyFilter()
|
|
47
|
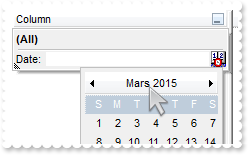
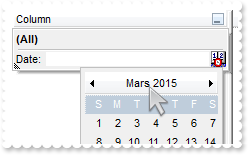
How can I change the name of the months in the drop down calendar window, being displayed when I filter items between dates

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
oGantt.Template = [Description(17) = "Janvier Février Mars Avril Mai Juin Juillet Août Septembre Octobre Novembre Décembre"] // oGantt.Description(17) = "Janvier Février Mars Avril Mai Juin Juillet Août Septembre Octobre Novembre Décembre"
oGantt.ApplyFilter()
|
|
46
|
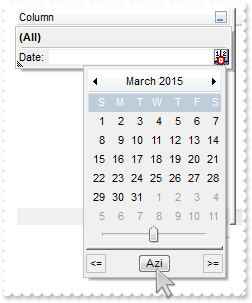
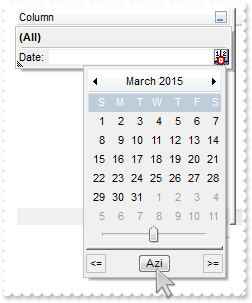
Can I change the "Today" caption being displayed in the drop down calendar, when I filter for dates

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
oGantt.Template = [Description(16) = "Azi"] // oGantt.Description(16) = "Azi"
oGantt.ApplyFilter()
|
|
45
|
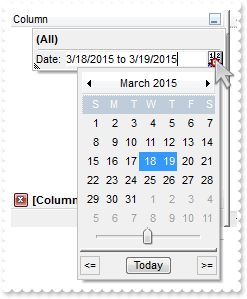
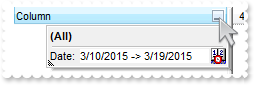
The drop down filter window displays a "to" string between two datem when I filter dates. Can I change that

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
oGantt.Template = [Description(13) = "->"] // oGantt.Description(13) = "->"
oGantt.ApplyFilter()
|
|
44
|
How can I filter the items that are between an interval/range of dates

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
oGantt.ApplyFilter()
|
|
43
|
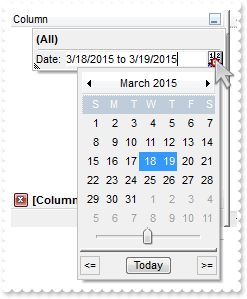
Can I change the "Date:" caption when the column's drop down filter window is shown

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
oGantt.Template = [Description(12) = "Range"] // oGantt.Description(12) = "Range"
oGantt.ApplyFilter()
|
|
42
|
Can I filter for values using OR - NOT , instead AND operator

local oGantt,var_Column,var_Column1,var_Column2
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Column 1")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
var_Column1 = oGantt.Columns.Add("Column 2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterType = 1
var_Column2 = oGantt.Columns.Add("Column 3")
var_Column2.DisplayFilterButton = true
var_Column2.FilterType = 1
oGantt.FilterCriteria = "%0 or not %1 and %2"
oGantt.ApplyFilter()
|
|
41
|
Can I change the NOT string in the filter bar

local oGantt,var_Column,var_Column1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Column 1")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
var_Column1 = oGantt.Columns.Add("Column 2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterType = 2
oGantt.FilterCriteria = "not %0 or %1"
oGantt.Template = [Description(24) = " ! "] // oGantt.Description(24) = " ! "
oGantt.Template = [Description(10) = " ! IsBlank"] // oGantt.Description(10) = " ! IsBlank"
oGantt.ApplyFilter()
|
|
40
|
Can I change the OR string in the filter bar

local oGantt,var_Column,var_Column1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Column 1")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
var_Column1 = oGantt.Columns.Add("Column 2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterType = 2
oGantt.FilterCriteria = "%0 or %1"
oGantt.Template = [Description(23) = " | "] // oGantt.Description(23) = " | "
oGantt.ApplyFilter()
|
|
39
|
Can I change the AND string in the filter bar

local oGantt,var_Column,var_Column1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Column 1")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
var_Column1 = oGantt.Columns.Add("Column 2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterType = 2
oGantt.Template = [Description(11) = " & "] // oGantt.Description(11) = " & "
oGantt.ApplyFilter()
|
|
38
|
The "IsBlank" caption shown in the control's filterbar when I select "Blanks" or "NonBlanks" items in the column's drop down filter window

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGantt.Template = [Description(9) = "Is Empty"] // oGantt.Description(9) = "Is Empty"
oGantt.Template = [Description(10) = "Is Not Empty"] // oGantt.Description(10) = "Is Not Empty"
oGantt.ApplyFilter()
|
|
37
|
Is there any option to remove the tooltip when the cursor hovers the column's drop down filter window
local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Column").DisplayFilterButton = true
var_Column = oGantt.Columns.Add("Column")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DisplayFilterButton = True]
endwith
oGantt.Template = [Description(4) = ""] // oGantt.Description(4) = ""
oGantt.Template = [Description(5) = ""] // oGantt.Description(5) = ""
oGantt.Template = [Description(6) = ""] // oGantt.Description(6) = ""
oGantt.Template = [Description(7) = ""] // oGantt.Description(7) = ""
oGantt.Template = [Description(8) = ""] // oGantt.Description(8) = ""
oGantt.Template = [Description(14) = ""] // oGantt.Description(14) = ""
oGantt.Template = [Description(15) = ""] // oGantt.Description(15) = ""
|
|
36
|
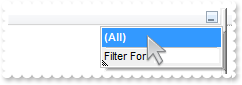
How can I change the "Filter For" caption in the column's drop down filter window

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Column").DisplayFilterButton = true
var_Column = oGantt.Columns.Add("Column")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DisplayFilterButton = True]
endwith
oGantt.Template = [Description(3) = "new caption"] // oGantt.Description(3) = "new caption"
|
|
35
|
Can I remove the "All", "Blanks" and "NonBlanks" items in the drop down filter window
local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Column").DisplayFilterButton = true
var_Column = oGantt.Columns.Add("Column")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DisplayFilterButton = True]
endwith
oGantt.Template = [Description(0) = ""] // oGantt.Description(0) = ""
oGantt.Template = [Description(1) = ""] // oGantt.Description(1) = ""
oGantt.Template = [Description(2) = ""] // oGantt.Description(2) = ""
|
|
34
|
How do I change the "All", "Blanks" or/and "NonBlanks" caption in the drop down filter window

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Column").DisplayFilterButton = true
var_Column = oGantt.Columns.Add("Column")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DisplayFilterButton = True]
endwith
oGantt.Template = [Description(0) = "new name for (All)"] // oGantt.Description(0) = "new name for (All)"
|
|
33
|
How can I change the position of the column

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Column 1")
// oGantt.Columns.Add("Column 2").Position = 0
var_Column = oGantt.Columns.Add("Column 2")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Position = 0]
endwith
|
|
32
|
Can I make strikeout the column's header

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Column 1").HeaderStrikeOut = true
var_Column = oGantt.Columns.Add("Column 1")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HeaderStrikeOut = True]
endwith
|
|
31
|
How can I apply an strikeout font only a portion of the column's header

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Column 1").HTMLCaption = "<s>Col</s>umn 1"
var_Column = oGantt.Columns.Add("Column 1")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HTMLCaption = "<s>Col</s>umn 1"]
endwith
|
|
30
|
How can I get underlined only a portion of column's header

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Column 1").HTMLCaption = "<u>Col</u>umn 1"
var_Column = oGantt.Columns.Add("Column 1")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HTMLCaption = "<u>Col</u>umn 1"]
endwith
|
|
29
|
How can I underline the column's header

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Column 1").HeaderUnderline = true
var_Column = oGantt.Columns.Add("Column 1")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HeaderUnderline = True]
endwith
|
|
28
|
How can I apply an italic font only a portion of the column's header

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Column 1").HTMLCaption = "<i>Col</i>umn 1"
var_Column = oGantt.Columns.Add("Column 1")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HTMLCaption = "<i>Col</i>umn 1"]
endwith
|
|
27
|
Is there any option to make italic the column's header

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Column 1").HeaderItalic = true
var_Column = oGantt.Columns.Add("Column 1")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HeaderItalic = True]
endwith
|
|
26
|
How can I bold only a portion of the column's header

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Column 1").HTMLCaption = "<b>Col</b>umn 1"
var_Column = oGantt.Columns.Add("Column 1")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HTMLCaption = "<b>Col</b>umn 1"]
endwith
|
|
25
|
Is there any option to bold the column's header

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Column 1").HeaderBold = true
var_Column = oGantt.Columns.Add("Column 1")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HeaderBold = True]
endwith
|
|
24
|
Why child items are not shown

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("Column 1")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
23
|
Does your control support partial-check ( three states ) feature for each column

local h,oGantt,var_Column,var_Column1,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.LinesAtRoot = -1
var_Column = oGantt.Columns.Add("P1")
// var_Column.Def(0) = true
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.PartialCheck = true
var_Column1 = oGantt.Columns.Add("P2")
// var_Column1.Def(0) = true
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(0) = True]
endwith
var_Column1.PartialCheck = true
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
22
|
Is there any option to change the color for the grid lines

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("")
oGantt.DrawGridLines = -1
oGantt.GridLineColor = 0xff
|
|
21
|
Can I change the font to display the column's header

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.HeaderHeight = 34
// oGantt.Columns.Add("Column 1").HTMLCaption = "<font Tahoma;14>Column</font> 1"
var_Column = oGantt.Columns.Add("Column 1")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HTMLCaption = "<font Tahoma;14>Column</font> 1"]
endwith
|
|
20
|
Can I change the height of the header bar

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.HeaderHeight = 32
|
|
19
|
Can I display multiple icons to the column's header

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
// oGantt.Columns.Add("Column 1").HTMLCaption = "1<img>1</img> 2 <img>2</img>..."
var_Column = oGantt.Columns.Add("Column 1")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HTMLCaption = "1<img>1</img> 2 <img>2</img>..."]
endwith
|
|
18
|
How can I draw grid lines only for visible items

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.MarkSearchColumn = false
oGantt.DrawGridLines = -2
oGantt.Columns.Add("Column 1")
oGantt.Columns.Add("Column 2")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
|
|
17
|
How can I show the control's grid lines

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.MarkSearchColumn = false
oGantt.DrawGridLines = -1
oGantt.Columns.Add("Column 1")
oGantt.Columns.Add("Column 2")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
|
|
16
|
How can I assign a different background color for the entire column

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.MarkSearchColumn = false
// oGantt.Columns.Add("Column 1").Def(4) = 255
var_Column = oGantt.Columns.Add("Column 1")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(4) = 255]
endwith
oGantt.Columns.Add("Column 2")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
|
|
15
|
How can I assign a check box for a cell

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Column 1")
var_Items = oGantt.Items
var_Items.AddItem(0)
// var_Items.CellHasCheckBox(var_Items.AddItem(1),0) = true
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellHasCheckBox(AddItem(1),0) = True]
endwith
var_Items.AddItem(2)
|
|
14
|
How can I assign checkboxes for the entire column

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Column 1").Def(0) = true
var_Column = oGantt.Columns.Add("Column 1")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
|
|
13
|
How can I show both scrollbars
local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ScrollBars = 15
|
|
12
|
How can I change the column's width

local oGantt,var_Column,var_Column1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ColumnAutoResize = false
// oGantt.Columns.Add("Column 1").Width = 64
var_Column = oGantt.Columns.Add("Column 1")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 64]
endwith
// oGantt.Columns.Add("Column 2").Width = 128
var_Column1 = oGantt.Columns.Add("Column 2")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 128]
endwith
|
|
11
|
How can I show or hide a column
local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Hidden").Visible = false
var_Column = oGantt.Columns.Add("Hidden")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
|
|
10
|
How can I hide the searching column
local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.MarkSearchColumn = false
oGantt.Columns.Add("Column 1")
oGantt.Columns.Add("Column 2")
oGantt.Items.AddItem()
|
|
9
|
Can I disable sorting a column, when the user clicks the column's header, or drag it to the sort bar
local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Unsortable").AllowSort = false
var_Column = oGantt.Columns.Add("Unsortable")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.AllowSort = False]
endwith
oGantt.Columns.Add("Sortable")
|
|
8
|
Is there any option to align the header to the left and the data to the right

local oGantt,var_Column,var_Column1,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Left").Alignment = 0
var_Column = oGantt.Columns.Add("Left")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Alignment = 0]
endwith
var_Column1 = oGantt.Columns.Add("Right")
var_Column1.Alignment = 2
var_Column1.HeaderAlignment = 2
var_Items = oGantt.Items
// var_Items.CellCaption(var_Items.AddItem("left"),1) = "right"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("left"),1) = "right"]
endwith
|
|
7
|
Can I display a custom size picture to column's header

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Template = [HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"] // oGantt.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
oGantt.HeaderHeight = 48
// oGantt.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> Column <img>pic1</img> Picture"
var_Column = oGantt.Columns.Add("ColumnName")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HTMLCaption = "<b>HTML</b> Column <img>pic1</img> Picture"]
endwith
|
|
6
|
How can I insert an icon to column's header

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
// oGantt.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> Column <img>1</img> Icon"
var_Column = oGantt.Columns.Add("ColumnName")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HTMLCaption = "<b>HTML</b> Column <img>1</img> Icon"]
endwith
|
|
5
|
How can I insert an icon to column's header

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
// oGantt.Columns.Add("ColumnName").HeaderImage = 1
var_Column = oGantt.Columns.Add("ColumnName")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HeaderImage = 1]
endwith
|
|
4
|
How can I use HTML format in column's header

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> <fgcolor=0000FF>Col</fgcolor>umn"
var_Column = oGantt.Columns.Add("ColumnName")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HTMLCaption = "<b>HTML</b> <fgcolor=0000FF>Col</fgcolor>umn"]
endwith
|
|
3
|
How can I change/rename the column's name

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("ColumnName").Caption = "NewName"
var_Column = oGantt.Columns.Add("ColumnName")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Caption = "NewName"]
endwith
|
|
2
|
How can I add multiple columns

local oGantt,var_Columns
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
|
|
1
|
How can I add a new column

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("caption")
|